このブログのWordPressテーマ『ハミングバード』は、「OPENCAGE(オープンケージ)」の有料日本語テーマです。
ブログを開設しようと思い立ち、色々なブログを参考にした際に素敵だなと思ったテーマがこの『ハミングバード』だったんです。しかし、すぐには購入しませんでした。まだ開設すらしていないのに、テーマにお金を払うことにかなり抵抗がありました。無料テーマを使い、何とか好みの見た目にしようとカスタマイズをしてました。でも、どう頑張っても有料テーマのような洗練されたデザインにはならず、購入を決意しました。
自分がインストール、カスタマイズをする時に、知りたかった情報、調べた情報、つまずいた箇所などを中心にわかりやすくまとめてあります。
この記事では、インストールの手順と初めにやるべき基本的なカスタマイズ手順を画像付きで説明しています。
親テーマと子テーマのダウンロード
購入後、「OPENCAGE(オープンケージ)」のMyPageから「ハミングバード本体(親テーマ)」最新版をダウンロードします。
続いて「子テーマ」をダウンロードします。
インストール手順
ダウンロードしたファイル「hummingbird.zip」(親テーマ)、「hummingbird_custom.zip」(子テーマ)をインストールします。解凍しないでそのまま使います。
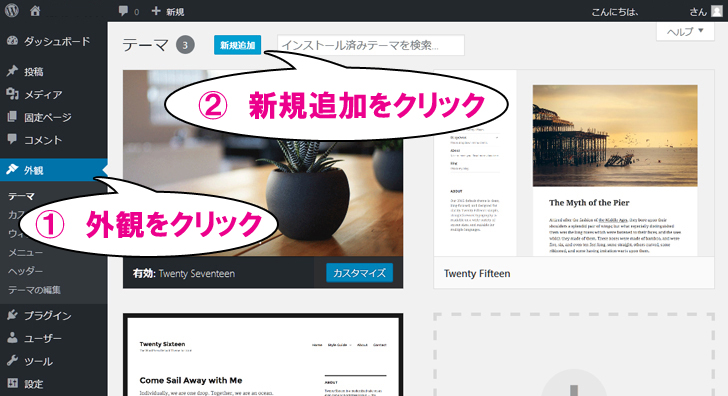
① WordPressのダッシュボードの左のメニューから「外観」→新規追加をクリックします。

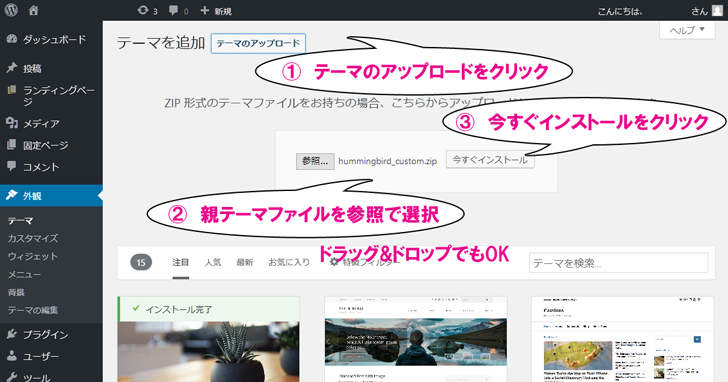
② 「テーマのアップロード」をクリックし、「hummingbird.zip」(親テーマ)を参照またはドラッグ&ドロップで指定します。「今すぐインストール」をクリックします。

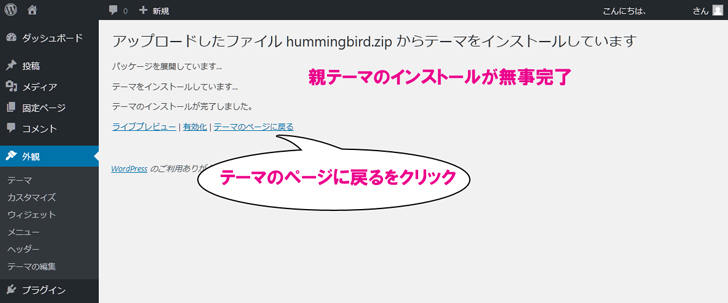
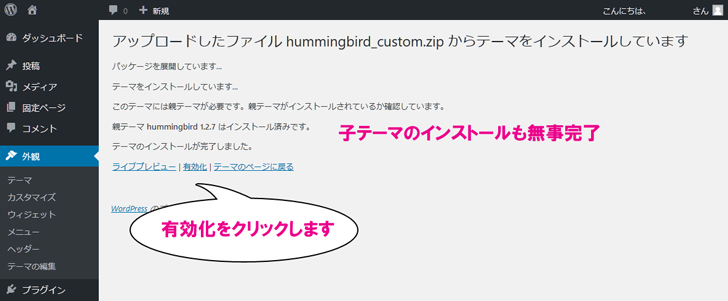
③ インストールが無事完了すると以下の画面になります。「テーマのページに戻る」をクリックします。

④ 同じ手順で子テーマのインストールもします。失敗した場合は、親テーマインストール→子テーマインストールの順番を守って下さい。

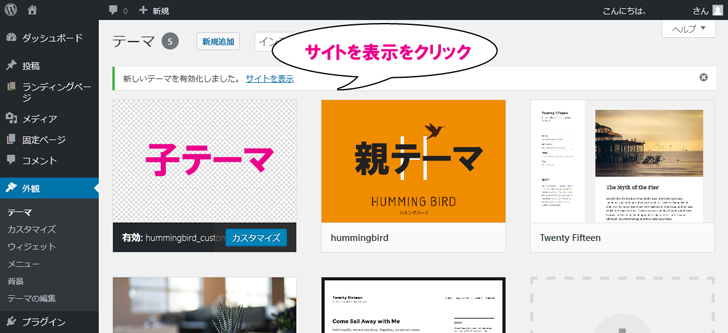
⑤ 子テーマが有効化された状態が以下の画面です。「サイトを表示」をクリックし、見てみましょう。

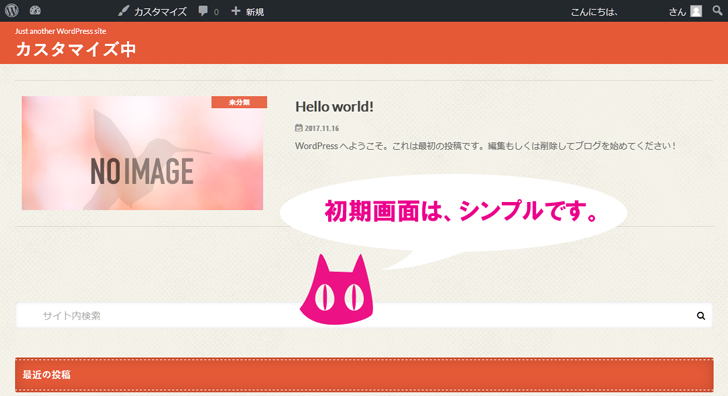
⑥ インストールした当初は、『ハミングバード』の印象的なトップページやカード表示はオフになっています。無料テーマのようなシンプルさですが、ここから大変身します。

カスタマイズを始めよう まずは基本情報から
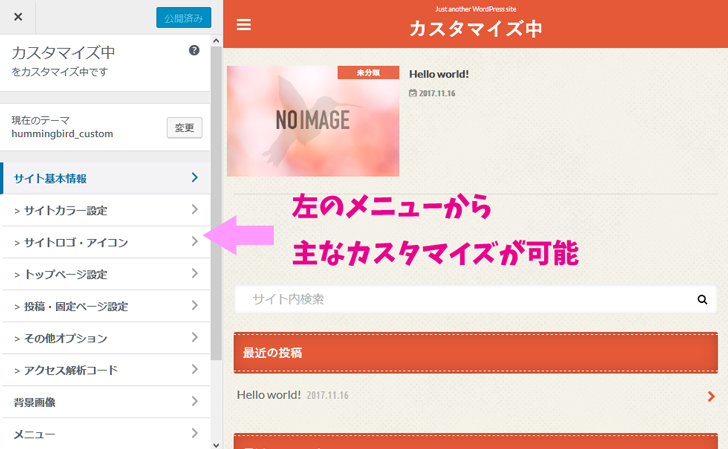
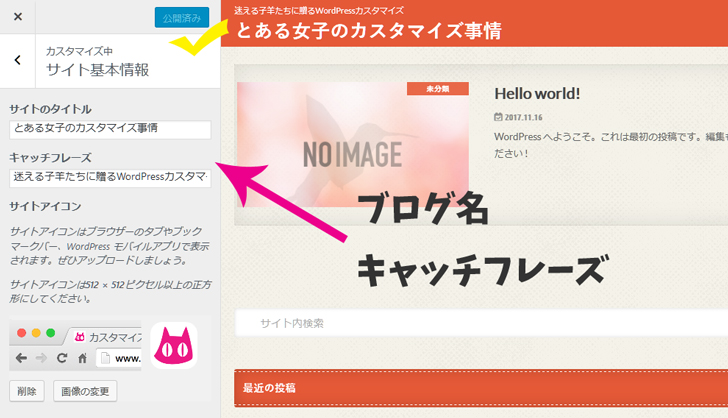
「外観」→「カスタマイズ」を選択します。左のメニューから「サイト基本情報」をクリックします。

ブログタイトルの設定
「サイトのタイトル」にブログのタイトルを入れます。「キャッチフレーズ」、「サイトアイコン」の設定もありますが、カスタマイズがもっと進んでからでも構いません。変更後は、必ず公開または「下書きを保存」をクリックします。

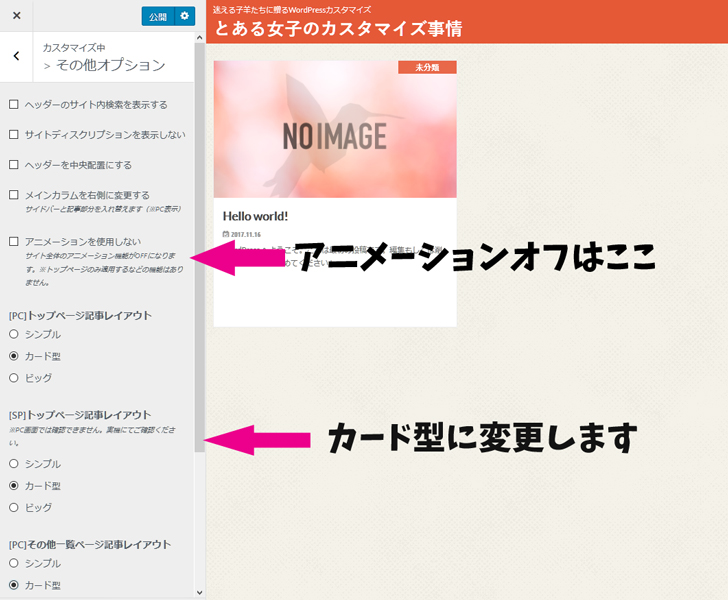
記事レイアウトの変更 カード型
「カスタマイズ」→「その他オプション」。まずは記事の表示をカード型にします。アニメーションのオンオフもこの画面から行えます。カスタマイズ中は、オフにするのがオススメです。

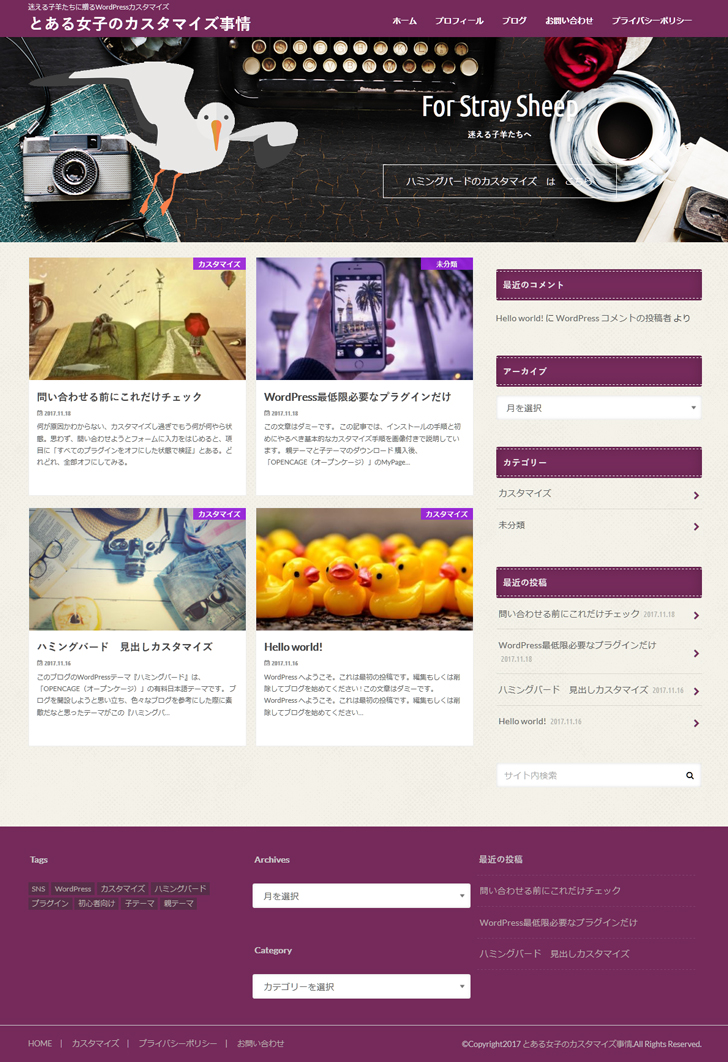
やっと『ハミングバード』らしい見た目になってきましたが、もちろん記事を投稿しないとHello world!!のみです。サンプルはこのブログのカード表示です。

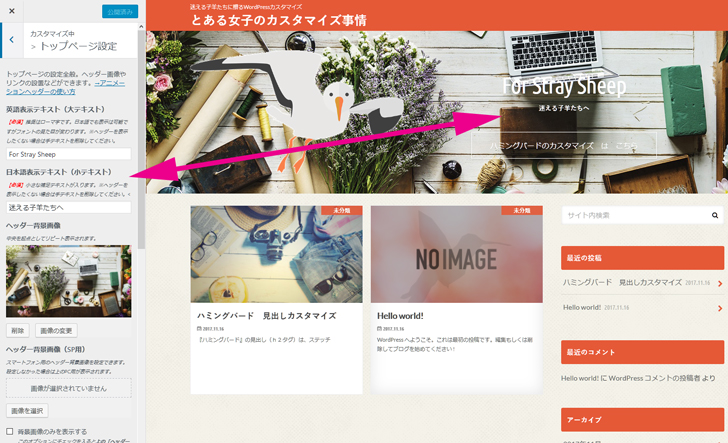
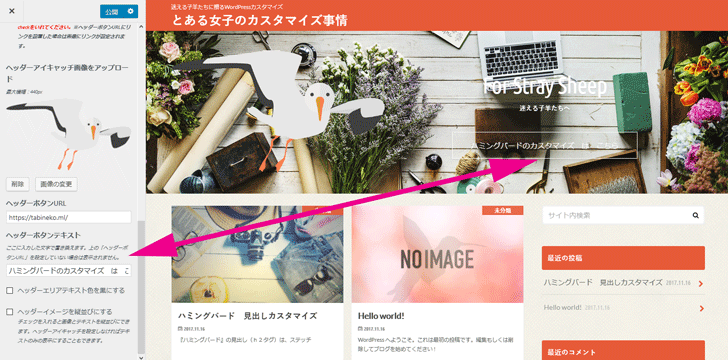
ブログの顔 トップページのカスタマイズ
「外観」→「カスタマイズ」→「トップページ設定」→「英語表示テキスト」・「日本語表示テキスト」を編集します。空欄のままではヘッダー画像が表示されません。
ヘッダー背景画像を指定します。こちらの画像サイズは1200×740pxで作成してあります。

ここで使用したオシャレなヘッダー画像は、著作権フリーの高画質画像配布サイトからです。日本語でも検索可能、無料でダウンロード出来ます。
カモメのヘッダーアイキャッチ画像もPixabayからです。アイキャッチ画像は推奨画像サイズよりも少し大きめ640 × 371pxのものを使用しました。ヘッダーボタンには任意のページのリンクを設置出来ます。

形にはなってきましたが、背景画像のせいで文字が見えにくいですね。せっかくのオシャレな画像も台無しになっています。画像はもう一度探すことにして、先に進みます。
ウィジェットの追加
ウィジェットにはサイドバーやフッターに色々な項目を設定できます。
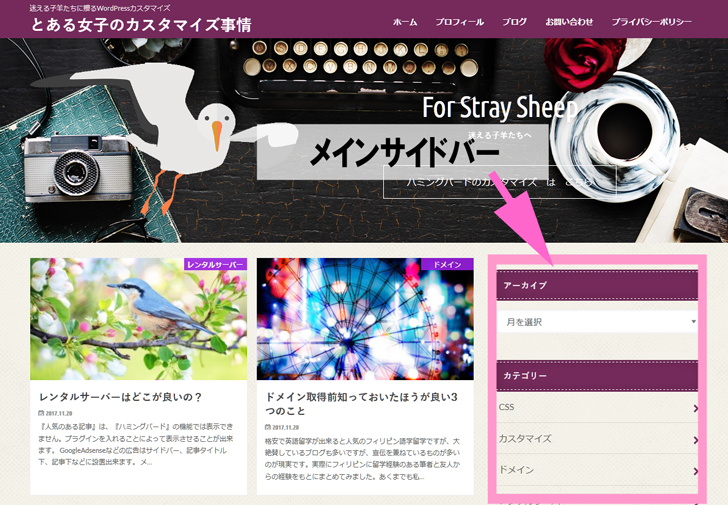
メインサイドバー
① 「ウィジェット」→「メインサイドバー」→「ウィジェットを追加」。ここには表示させたい項目を追加できます。「プロフィール」、「人気のある投稿」、「最新記事」、「SNS」等々。GoogleAdsenseなどの広告も簡単に表示できます。

メニューの設置
メニューはトップとフッターの二ヶ所に設置出来ます。
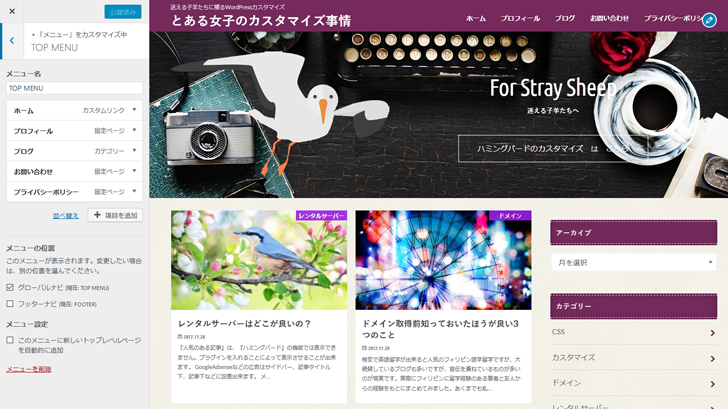
トップメニューの設置
① 「カスタマイズ」→「メニュー」→「メニューを新規作成」→メニュー名を入力、グローバルナビにチェック→次へ→「+項目を追加」
② 「カスタムリンク」にHOMEに戻るリンクを入れましたが、他にプロフィール、カテゴリー、サイトマップ、お問い合わせなどお好みで必要な項目を追加します。

③ 右上にグローバルメニューが表示されるようになりました。

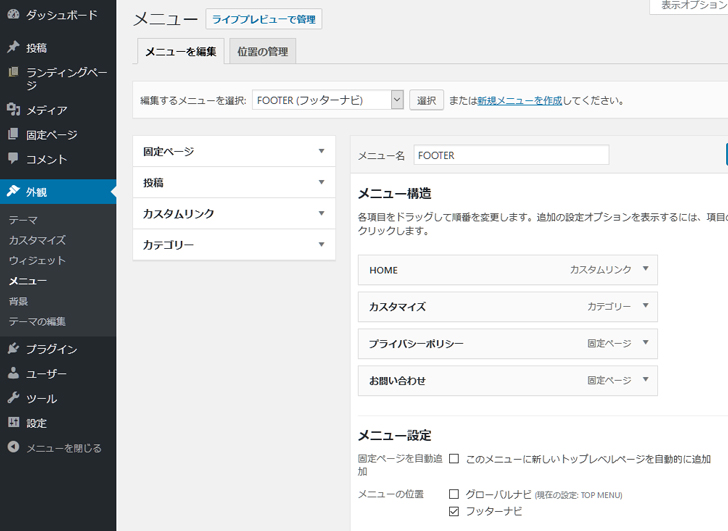
フッターメニューの設置
フッター部分も同じよう項目を追加します。色々なブログのフッターを参考にして自分らしいフッターを作りましょう。
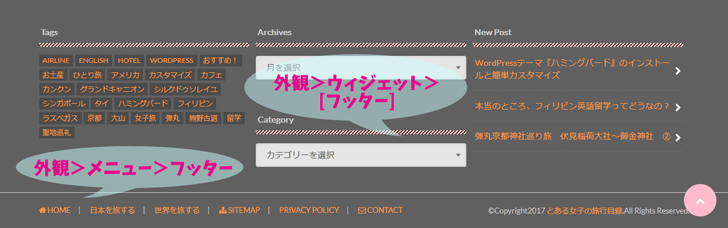
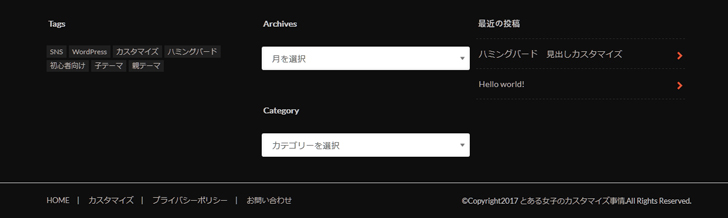
フッター部分は、一番下のフッターメニューとその上のウィジェットから追加出来るフッター部分があります。ウィジェットからは、左、中央、右の各位置にワンクリックで追加出来ます。サンプルはこのブログのフッターです。

① 「外観」→「メニュー」から一番下のフッターメニューを設定します。

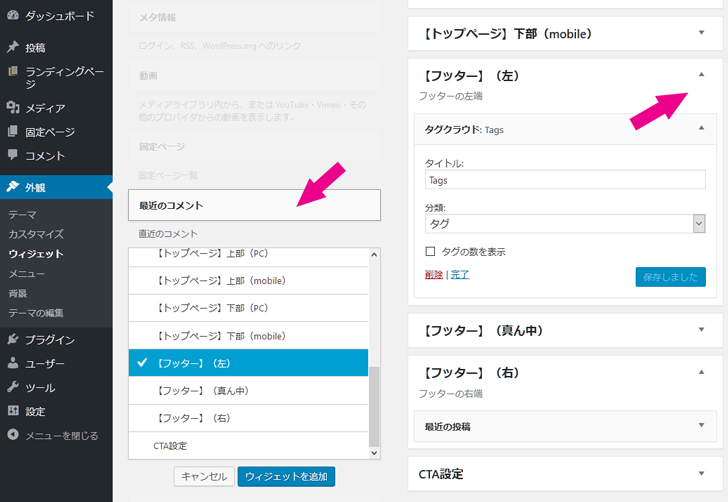
② 「外観」→「ウィジェット」→[フッター] (左)・[フッター] (真ん中)・[フッター] (右)にお好みの項目を追加します。

③ [フッター] (左)にタグクラウド、 [フッター] (真ん中)には、アーカイブ、カテゴリーの2項目、[フッター] (右)に最近の投稿を追加してあります。

サイトカラーの変更
『ハミングバード』では、各項目のカラーを簡単に変更することが可能です。自分のブログのイメージに合ったカラーを選びましょう。
① 「外観」→「テーマ」→「カスタマイズ」→「サイトカラーの設定」
カラーの変更はリアルタイムビューで見ることが出来ます。

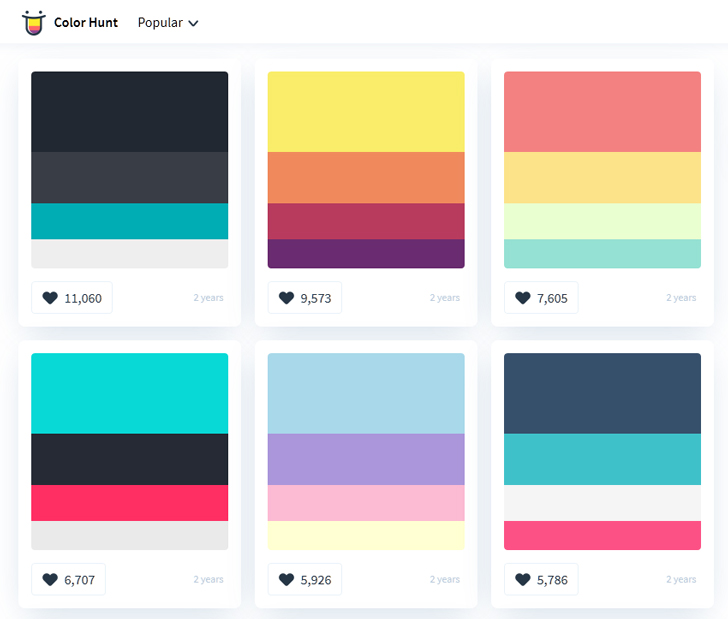
カラーの参考にしたのがこちらのサイトです。

日本語環境に必須のプラグイン WP Multibyte Patch
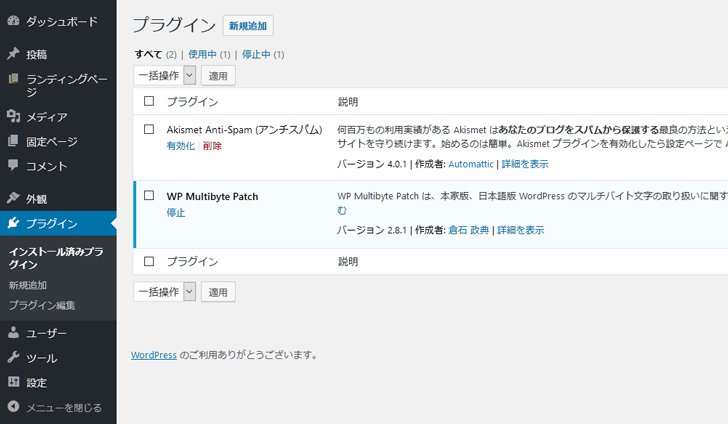
ここまではテーマに関しての基本設定でしたが、記事を表示させるために必要な設定をします。WordPressを使う上で絶対に必要なプラグイン『WP Multibyte Patch』です。
WordPressインストール直後は、オフになっているのでまだ有効化していない場合は有効化してください。有効化されている場合は、次に進みます。
WordPressに標準装備されているプラグインの一つ『WP Multibyte Patch』は、WordPressを日本語環境で利用する際に必要なプラグインです。「プラグイン」→「WP Multibyte Patch」を有効化するだけで稼働します。特に設定も必要ありません。横にブルーのラインが表示されているプラグインが現在使用中(有効)、ラインのないものが停止中のプラグインです。

万が一、インストールされてない場合は、「新規追加」で「WP Multibyte Patch」を検索してください。

このプラグインを入れておかないと、記事の表示に不具合が出る可能性があります。
 本文が2行しか表示されていません。
本文が2行しか表示されていません。 WP Multibyte Patchを有効にすると4行表示されました。
WP Multibyte Patchを有効にすると4行表示されました。難しい操作なしでココまで出来た!
お疲れ様でした! 背景画像を見やすいものに変更し、何とか形にはなったと思います。手順をわかりやすく画像多めで説明しましたが、実際の作業はクリックするだけの簡単な操作です。CSSも必要ありません、ただ一つ面倒なのは画像を用意するところだけでしょうか。

あとは記事を書くだけです!