1年間お世話になったロリポップとお別れし、10月末からエックスサーバーにお引越ししました。その引越し作業でプラグインの入れ替えも済み、Twitterカードも普通に表示されていましたが、ふと気づくと表示されていません!
Twitterカートって何?
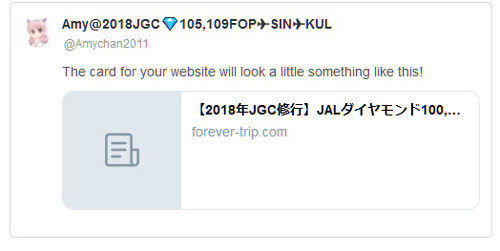
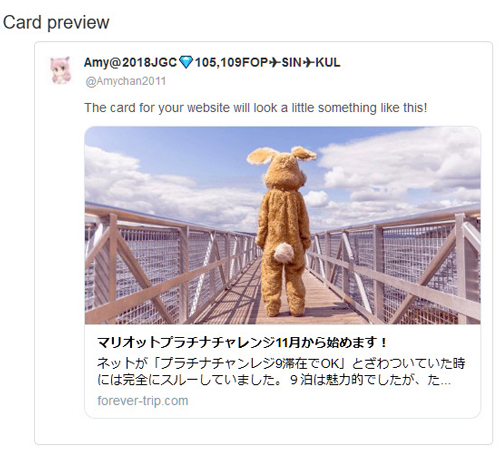
正常に表示されている状態だとこのように表示されます。
Tweetする時にURLをシェアした時にブログ側の設定でSummay_large_imageを指定しているとこのように表示されます。

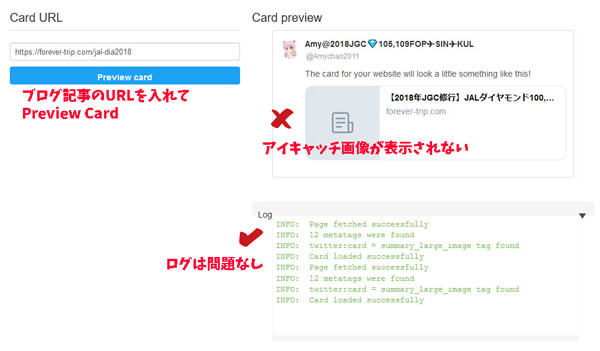
こちらが今回表示がおかしくなっている状態です。何故か画像が表示されていません。

◎ Card validatorで表示のチェック
Twitter上でも表示されませんが、念の為Card Validatorでチェックしてみました。Logを見るとエラーは出ていないようです。とりあえずタイトルとサイト名は表示されていますが、アイキャッチ画像を読み込んでいません。

Logに2回同じコメントが並んでいるのは、1回目は読み込めなくても、通常はリロード(F5を押す)すると読み込み可能な場合があるのでリロードした結果です。この時はリロードでも画像は表示されませんでした。
この後、まず疑ったのが、「All in one SEO」です。
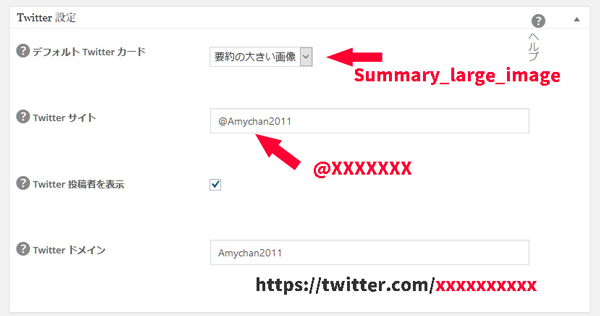
△ All in one SEOの設定の見直し
ソーシャルメディアのTwitterの設定を見てみると、問題ないようです。

もちろん設定を変えていないので、まだ表示されません。
△ Robots.txtの設置
そう言えば、つい最近アクセス制限周りを見直したばかりだった。Robotes.txtを設置はせずプラグインGoogle XML Sitemapsを利用していましたが、これを機に導入することに。
2行目:wp-adminフォルダー以下をアクセス禁止に
5行目:Googleの画像検索を許可
9行目:Googleアドセンスのアクセスを許可
13行目:Twitterボットの巡回許可
16行目:sitemap.xmlの設置場所
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Allow: /wp-content/uploads # allow google image bot to search all images User-agent: Googlebot-Image Disallow: Allow: /* # allow Google adsense bot on entire site User-agent: Mediapartners-Google* Disallow: Allow: /* User-agent: Twitterbot Disallow: Allow: /* Sitemap: https://xxxxxx.xxxxx.xxx/sitemap.xml
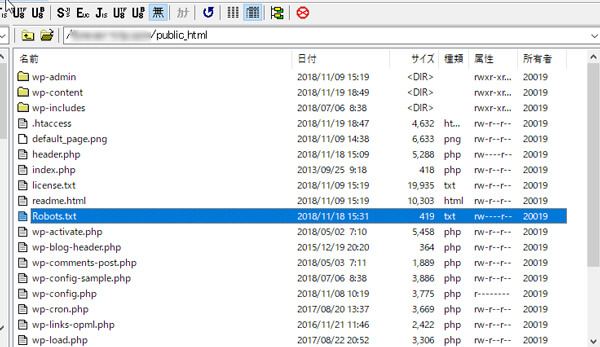
エックスサーバーの例:FTPでRobots.txtを/xxxxx.xxxx.xxx/public_htmlのルートに置きます。

これでもまだダメでした。
△ header.php
もとから入っていたメタタグcard、site、新たにtitle、description、imageを追加してみましたが、私の環境ではエラーで動かなかったので無難なcard、site、titleのみに。
hea<?php if(is_single()): ?> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@Amychan2011" /> <meta name="twitter:title" content="<?php the_title(); ?>" /> <?php endif; ?>
参考にしたサイト様:WordPressでTwitterカードを追加する方法|ゆきの野望
◎ 表示出来ない記事のソースをチェック(最重要)!!
ブラウザで記事のソースを見てみました。
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:site” content=”@Twitterアカウント” />
<meta name=”twitter:title” content=”記事のタイトル” />
ここまでは正常のようです。
<meta name=”twitter:description” content=”<br /> <b>Warning</b>: Use of undefined constant _aioseop_description – assumed ‘_aioseop_description’ (this will throw an Error in a future version of PHP) in <b>/hone/ユーザー名/ブログURL/public_html/wp-content/themes/Wordpressテーマ/header.php</b> on line <b>114</b><br /> ” />
デスクリプションのところに_aioseop_descriptionの文字が、検索してみるとaioseoは「All in one SEO」の略。PHPのバージョンとシングルコーテーション表記のエラー?
<meta name=”twitter:image” content=”https://i2.wp.com/ブログURL/wp-content/uploads/gratisography-421H.png?fit=128%2C85&ssl=1″ />
画像のアドレスに見慣れないhttps://i2.wp.com/の表示があります。画像の読み込みに時間が掛かっている状態らしいので、この後Jetpackの画像表示高速部分をオフに。
参考にしたサイト様:php5.6からphp7.1に変更した時にソースを手直しした部分
WordPress で画像が表示されなくなった(`https://i2.wp.com/../1×1.trans.gif`に置き換わる)
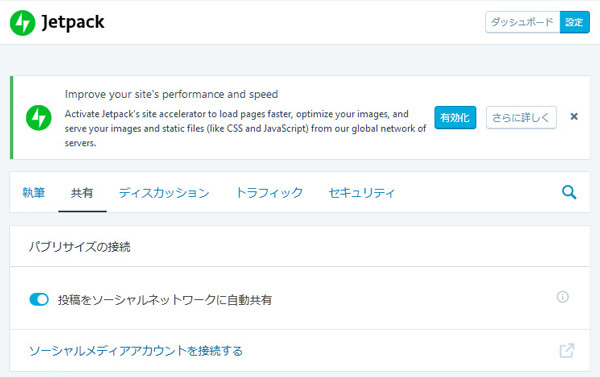
◎ Jetpack(画像表示高速をオフに)
Twitterのタイムラインをブログに表示するために導入していた「Jetpack」を使っていないと勘違いし、つい数日前にオフにしてまたオンにしたことを思い出しました。もしやと思い「Jetpack」の設定を見てみます。
投稿をソーシャルネットワークに自動共有をONに。[ソーシャルメディアアカウントを接続する]からTwitterアカウントを設定。
 [Enable site accelerator]画像の表示速度をアップという機能です。この機能が上手く動いてないようなので、オフにします。
[Enable site accelerator]画像の表示速度をアップという機能です。この機能が上手く動いてないようなので、オフにします。 
◎ 画像が表示された!
Jetpackの画像高速表示が原因でアイキャッチ画像が表示されなかったようです。一つ前に進みましたが、デスクリプションのエラーがそのまま表示されています。

「All in one SEO」とPHPののエラーなので、プラグインを停止してみると見事表示されています!

念の為ソースも確認してみると、description、image共に問題はないようです。
◎ Yoast SEOの導入
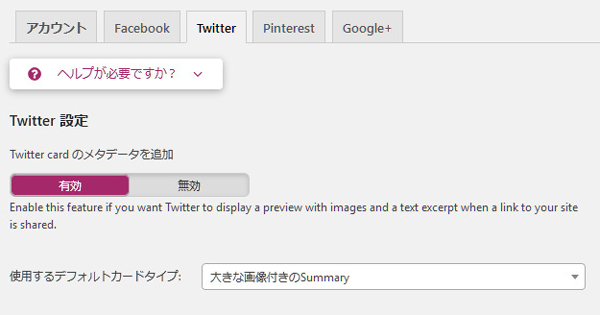
「All in one SEO」に変わるSEO系のプラグイン「Yoast SEO」を入れてみました。Twitterカードの設定もしてみます。


「Jetpack」のSNS共有をオフにし、「Yoast SEO」の設定のみで動作確認。
「Jetpack」のTwitterのタイムライン表示機能を使っているため、現在は「Yoast SEO」のTwitterカード設定はオフにしています。
まとめ
なぜ表示されないか、原因を知ることが先だったとわかりました。一番初めに「Card validator」で表示を見た時に、画像がないのは見てすぐに気づきましたが、デスクリプションは気にかけていませんでした。でも、ブラウザでソースを見るとそこに答えがありました。
- 投稿記事のソースをブラウザでチェック
- All in one SEOをPHP7.2.6(エックスサーバー)で使っている人は要チェック
- Jetpackの画像高速読み込みはオフに。
メタタグを見ればどこに原因があるのか予想することが出来ます。今回は表示出来るようになるまで半日を費やしてしまいましたが、良い勉強になりました。